728x90
React
클래스형 컴포넌트 vs 함수형 컴포넌트
클래스형 컴포넌트 : 단축키 rcc

-
render()가 꼭 필요하다.
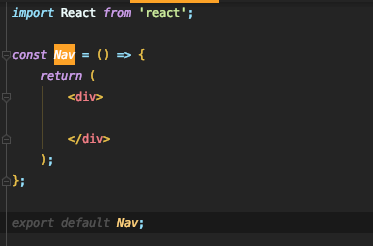
함수형 컴포넌트 : 단축키 rsc

-
메모리 자원을 클래스형 컴포넌트 보다 덜 사용한다.
-
state와 라이프 사이클 API 사용이 불가능하지만, Hooks의 도입으로 해결 가능하다
-
리액트 공식 매뉴얼에서는 함수형 컴포넌트와 Hooks를 권장한다.
참고문서 )
https://velog.io/@kimdoldol/Chapter-03-%EC%BB%B4%ED%8F%AC%EB%84%8C%ED%8A%B8
반응형
'Front-end > React' 카테고리의 다른 글
| #10. React (리액트) 란? (0) | 2021.01.20 |
|---|---|
| [ React ] SSR ( 서버사이드렌더링 ) & CSR ( 클라이언트사이드렌더링 ) (0) | 2020.05.13 |
| [ React ] npm start , webpack 에러 (3) | 2020.04.07 |
| [ React ] React 의 특징 , create-react-app 시작하기 (2) | 2020.04.03 |
| [ React ] 내가 겪은 React-app 개발환경 설치 시 오류 모음집 (0) | 2020.04.03 |

