
What is Redux ?
Redux is a predictable state container for JavaScript apps.
리덕스랑 상태관리 라이브러리입니다.
그렇다면 state 는 무엇일까요 ?
Props VS State
Props
1. shorthand for properties
2. Props are how components talk to each other.
컴포넌트 간 무언가를 주고 받을 때 Props를 사용해야 합니다.
3. props flow downwards from the parent component
4. Props are immutable from the child perspective
if you want to change that value ? the parent should just change its internal state
<ChatMessages
messages={messages}
currentMember={member}
/>
State
1. parent component에서 child component로 data를 보내는게 아닌, 그 component 안에서 데이터를 전달하기위해 사용합니다.
예를 들어, 검색 창에서 글을 입력할 때, 글이 변하는 것은 state을 바꾸는 것 입니다.
2. State is mutable
3. State이 변하면 re-render 됩니다.
state = {
message:'',
attachFile: undefined,
openMenu: false,
}
즉!! Redux는 이러한 State을 관리해주는 툴입니다 😉
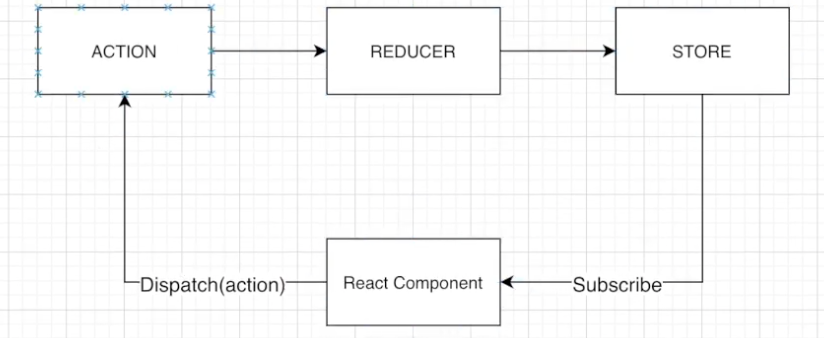
Redux 데이터 Flow ( strict unidrectional data flow )

리덕스는 철저하게 한 방향으로만 흐르는 flow를 보여줍니다
Action -> a plan object decribing what happened.
{type: 'LIKE_ARTICLE', article_id: 42}
{type: 'FETCH_USER_SUCCESS', response: { id: 3, name: 'Mary'}}
{type: 'ADD_TODO', text: 'Read the Redux docs.'} = Mary liked Article 42
Reducer -> a function describing how the application's state changes
(previousState, action) => nextState= 이전 State과 action object를 반은 후 next state을 return 한다.
Store ->
the object that brings them together
A store holds the whole state tree of your application.
the only way to change the state inside it is to dispatch an action on it.
A store is not a class. It's just an object with a few methods on it.
'Front-end > React' 카테고리의 다른 글
| #17. Setting Up Redux ! (0) | 2021.02.14 |
|---|---|
| #16. React Hooks (0) | 2021.02.14 |
| #14. React Js를 위한 CSS FrameWork (0) | 2021.02.07 |
| #13, React Router Dom ( BrowserRouter , HashRouter, Switch, Route ) (0) | 2021.01.24 |
| #12, npm & npx (0) | 2021.01.22 |



